絵が下手な人でも3Dペン用の下書きがきれいに描ける方法part②

全部で2部構成になる、3Dペン用の下書きをきれいに描く方法part②です。
今回は無料グラフィッソフト『Vectr』で下書きを描く方法をご紹介します!
part①はこちらです。
目次
①Vectrを開いてサインアップ&インをする
今回使用するのは、無料グラフィックソフトVectrです。
同じようなことができるソフトは無数にあります。有名なところでいくとillustratorなどでも同じこと以上のことがができるらしいです。
そんな中で今回このサイトを使用するに至った経緯としては
・ベクターでの編集ができきれいな下書きが作成できる
・無料で使用できる
・ブラウザ上で使用できるのでインストールが不要
・使い方がシンプルかつ、ここでやりたいことが十分にできる機能がある
という点です。
以下リンクから飛ぶか、検索バーで「vectr」と検索してサイトを開いてください。
まずは右上文字をクリックします。
オンラインで使用・・・登録せず使用可能
ログインする・・・登録or登録した後ログインができるようになる


使用していく前に簡単に画面上の説明をしておきます。

①ページ&レイヤー・・・ページの設定やレイヤーの管理を行う
②描画ツール・・・描くときに使用する図形やペンなどを選択できる。
③キャンバス・・・作業する場所。キャンバス。
④調整ゾーン・・・名称はこれでいいのか。描いた線の細さや色、透明度などを調整できる。
②キャンバスのサイズを設定し画像を取り込む
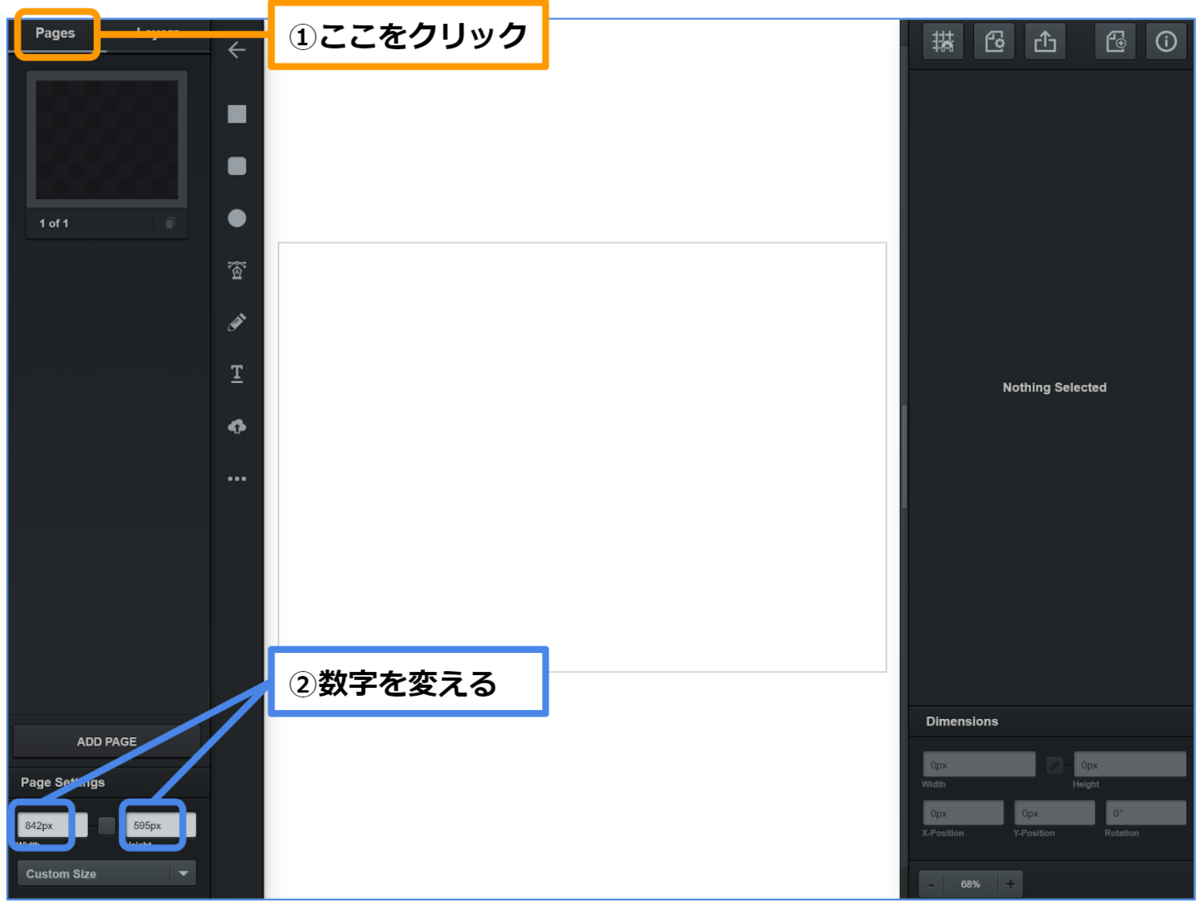
編集画面が開けたらキャンバスのサイズ設定を行います。
左上のPagesをクリックして、下にある数字が入力されている部分をクリックし、『842』『595』と入力しましょう。するとキャンバスのサイズが横向きのA4のサイズになります。

※Custom sizeをクリックすることでテンプレートのサイズを選ぶことができるのですが、A4サイズだと縦長になってしまうので、今回は直接サイズ指定をしています。
横長のA4サイズになったら、次は画像を取り込みます。
描画ツールの雲のようなマークを押して、画像を取り込みます。(※画像の保存場所は使用しているPCの設定によって違うので、見つからない人は頑張って探してみて下さい。)

上の工程を繰り返し、2枚目の画像も同じように取り込みます。
2枚の画像の大きさを調整できたら次に進みましょう。
この時2枚の画像の背丈を同じ大きさにしておきましょう。

③画像の透明度を上げざっくりなぞっていく
次に入れた画像を2枚とも半透明にします。
上からなぞるときにわかりやすくするためです。
透明にしたい方の画像をクリックし選択した後、右側の調整ゾーンにある『Opacity』を60%くらいにします。

2枚目も同じようにクリック⇒Opacityを60%に変更して、半透明にします。

いよいよなぞっていきます。
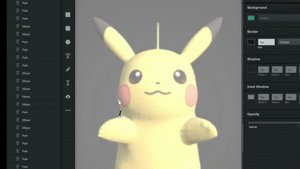
まずは作業をしやすいように正面を向いているピカチュウを画面の中央に持ってきます。

ペンツールをクリックし、ピカチュウの輪郭をどこでもいいのでクリックします。
写真では首の下あたりからスタートしています。

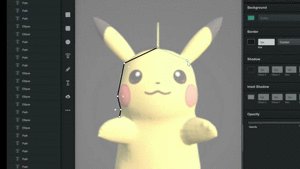
ペンツールは一度クリックすると、点と線がマウスについてくるようになります。
これをつかって、まずはカクカクのピカチュウを描きます。

点と線がついてきたら、首から少し上のところで、クリックをします。
そうするとまた点が打てるようになるので、これを利用してどんどん輪郭をなぞっていきます。

細かく点をつけすぎると後で大変になるので、写真くらいの幅間で大丈夫です。
耳や手や足は別で描くので最初は身体の輪郭を描きましょう。

間違えて点をつけてしまった場合は、マウスポインタを消したいところに持っていき、Deleteキーで消すことができます。
輪郭が一周して初めの位置に戻ってきたら、最初に打った点をクリックすると線がつながります。
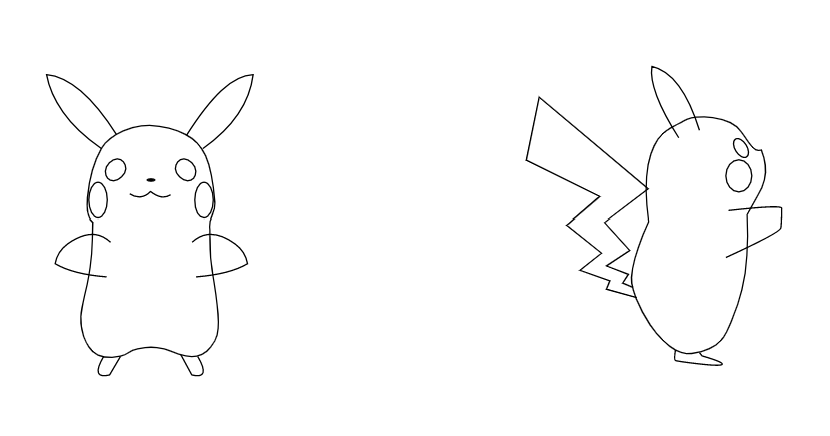
こんな感じになったら第1段階は完成です。

④曲線をつくっていく
次にこの直線だらけの輪郭を曲線にしていきます。
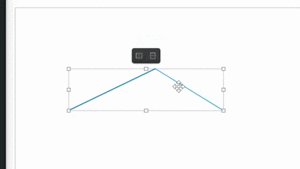
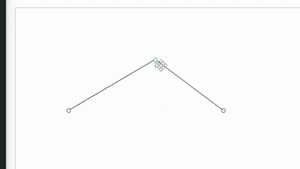
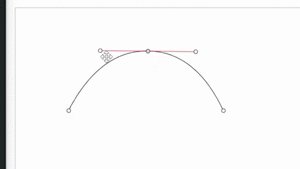
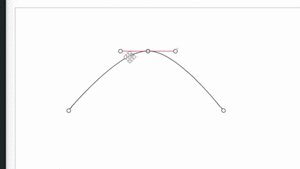
・クリックしたところに出てくる点をダブルクリックすると、曲線になります。
・一度つけた点はドラック&ドロップで動かすことができます。
・曲線のカーブは選択している点から直線に伸びる線を動かすことで調整できます。

これを使って、ピカチュウの輪郭を整えていきます。

こんな感じになりました。

後は耳や手などを描きます。
こんな感じで正面は完成です!
顔のパーツはどのみち3Dペンで描くことになるので絶対に描かないといけないものではないです。
ただ輪郭だけだとへんな感じになるので、今回は描いておきました。

⑤横向きを描く
ここまで出来たら後は同じように横向きのピカチュウも書きます。
まず画像の位置を合わせて

ざっくりと輪郭をつくり、

点をクリックしながら曲線にしていきます。

他のパーツも書いたら完成!

これでピカチュウの二面図が完成しました。
サインインしていれば自動で保存されているので安心してください。

「ちゃんとした絵が描けているか見たい!」
という人は、左下のImageの横にある、目のマークをクリックしてみてください。
背景にしていた画像が消えて下絵だけになります。

⑥印刷とダウンロード
後はこれを印刷するだけです。
印刷するには右上にある、エクスポートボタンをクリックします。

プリントボタン:クリックすればそのままプリントできますし、
ダウンロードボタン:クリックすれば指定した形式でダウンロードすることができます。
拡張子はSVG、PNG、JPEGの3種類から選ぶことができます。

以上です!
お疲れさまでした!
最後に
いかがでしたでしょうか。
わからない用語、わかりづらい部分があったらコメントを下さい!
長くなるので紹介しきれなかった機能などはまた別の記事でご紹介したいと思います。
そしてこのVectrというフリーソフト、非常にシンプルで使いやすいので、下書き程度であれば十分に役割を果たしてくれます。
3Dペンはアウトラインをつくるのが肝だったりするので、下書きを是非試してみてください!
それではまた別の記事でお会いしましょう!
最後まで読んでくださりありがとうございました!